
- ブログにチャートの載せ方が分かる。
- ウィジェットが豊富なサイトが分かる。
- 最新情報が自動更新されるためSEO対策になる。
BBです。
この記事は
「ブログに自動更新のチャートの載せたい人」
向けの記事です。
「ブログに載せる方法」と「おすすめサイト」を紹介します。
ブログに載せる方法
ブログの載せる方法は簡単です。
一番使いやすく、見栄えが良いTradingViewで解説します。
①ウィジェット作成サイトにいく
TradingView のウィジェット作成サイトにアクセス。
今回は、「概要ウィジェット」の作成を例としています。
アクセス⬇
②ウィジェットの設定
プレビュー画面をみながら「銘柄選定」と「表示形式」を設定する。
設定を終えたら、「適用」をクリック。

③埋め込みコードのコピー
自動的に下記のような「埋め込みコード」が作成されるので、コピーします。

④ブログに配置
WordPressであれば「カスタムHTML」にペーストしたら表示されます。
他の形式のブログだと、コードエディターに直接ペーストしても表示されます。

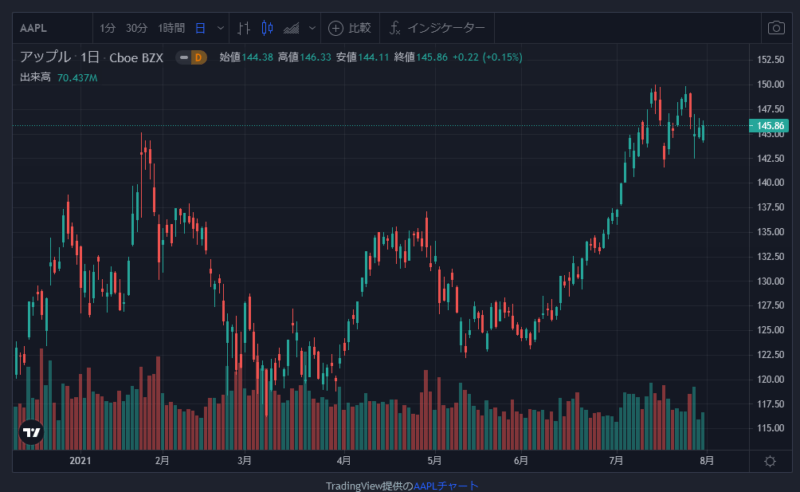
⬇こんな感じで表示されれば完了です。
今回は、 TradingView で解説しましたが、他のサイトもやり方はほぼ同じです。
おすすめウィジェットサイト
総合
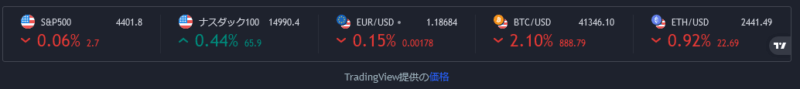
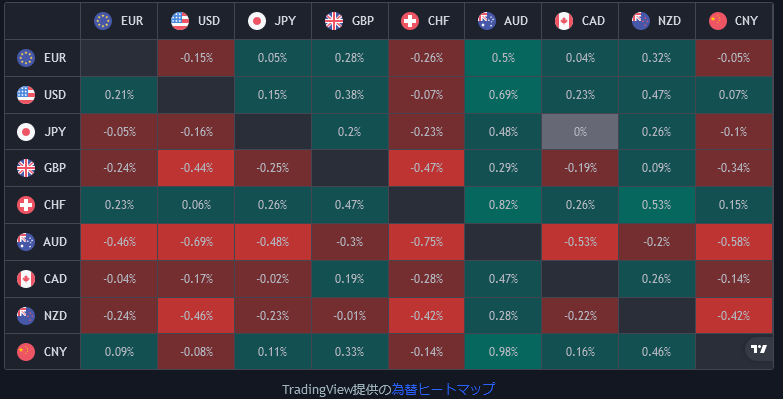
株式、為替、仮想通貨がすべて表示できるサイトです。
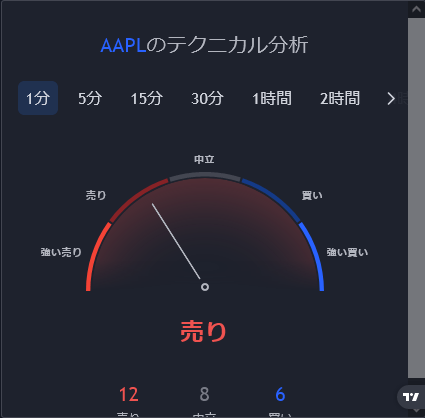
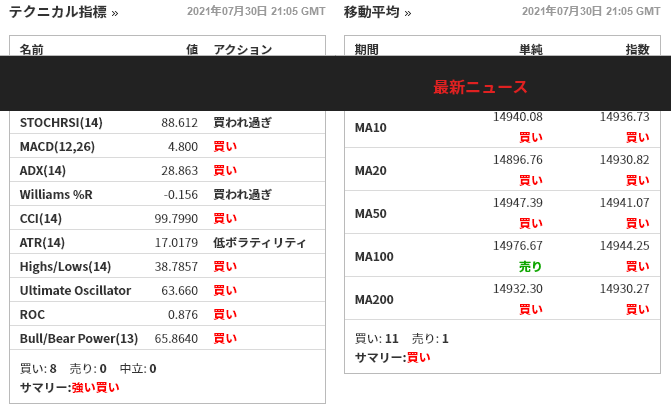
Trading View
株式や為替の表示なら、はっきりいって TradingView だけで十分です。
銘柄の豊富さ、UI・UX、見た目、カスタマイズ性・・どれをとってもトップクラスです。
経済指標カレンダーやファンダメンタルデータなども表示させることが可能です。
ただし、仮想通貨は、専門サイトのウィジェット方が使いやすい面があります。










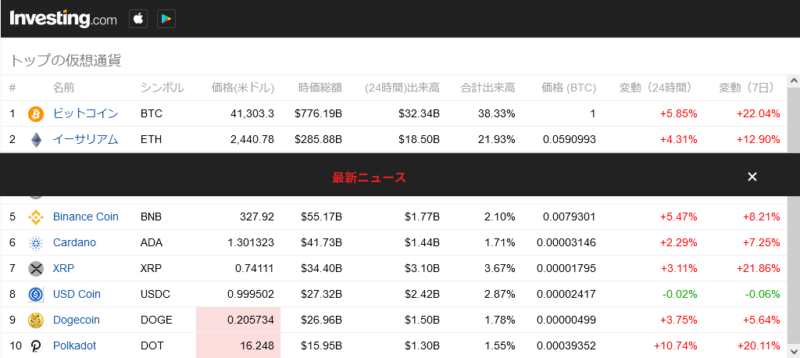
Investing.com
株式 、為替、仮想通貨の他にピップ計算機や利益計算機など特徴のあるウィジェットがあります。





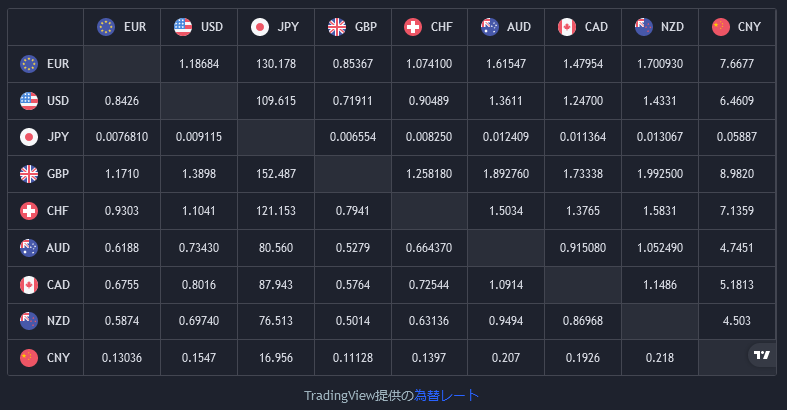
為替
主に為替が表示できるサイトです。
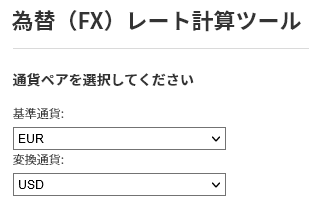
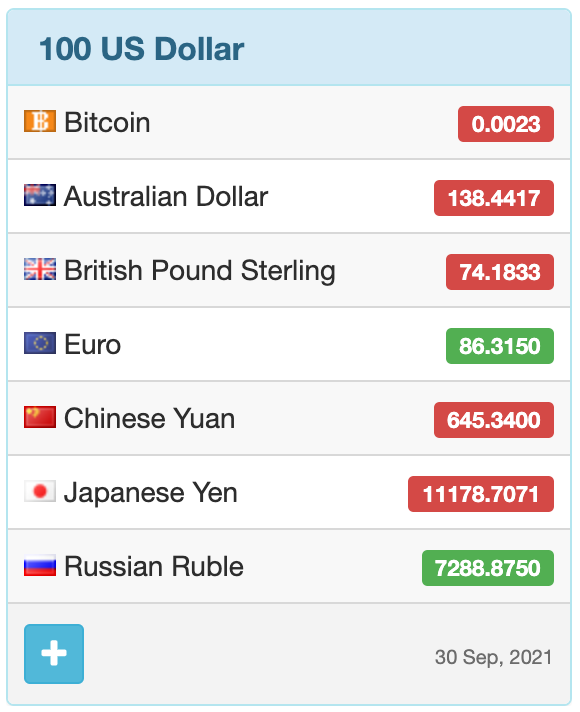
CurrencyRate
単位換算して表示できるウィジェットです。
例)
1$→110円
0.5$→55円 など

仮想通貨
CoinGecko
仮想通貨のウィジェットなら、 CoinGeckoがベスト。
ウィジェットの種類が断トツで多いですね。
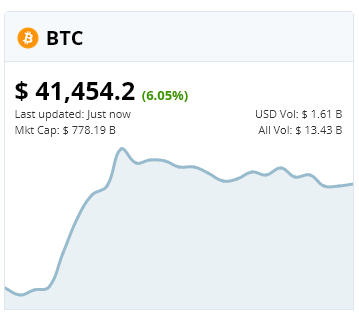
こんな感じの動きのあるウィジェットも簡単に作成できます⬇

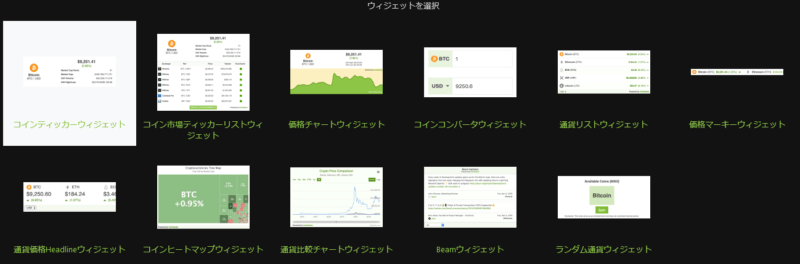
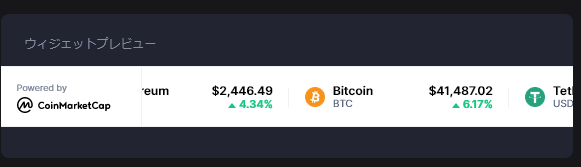
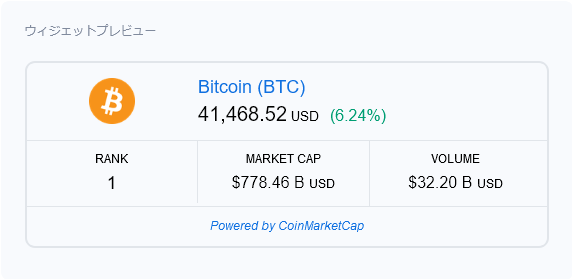
CoinMarketCap
CoinMarketCap の方が CoinGecko よりも種類は少ないけど見やすい。
しかし、マーキーが速すぎる⬇



CryptoCompare
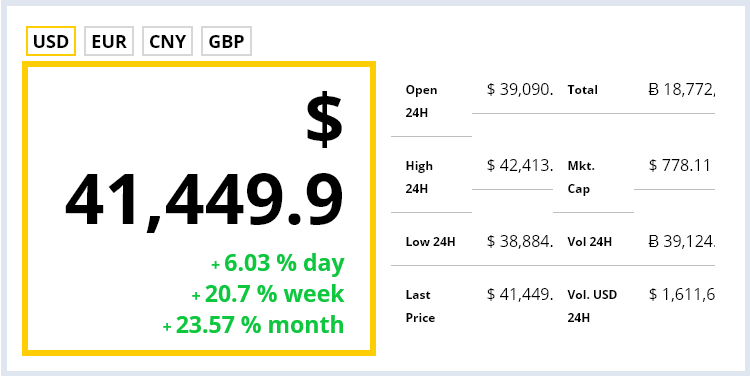
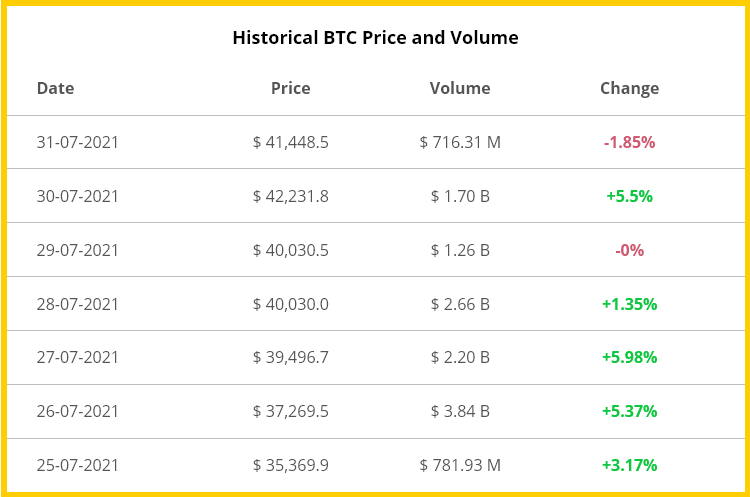
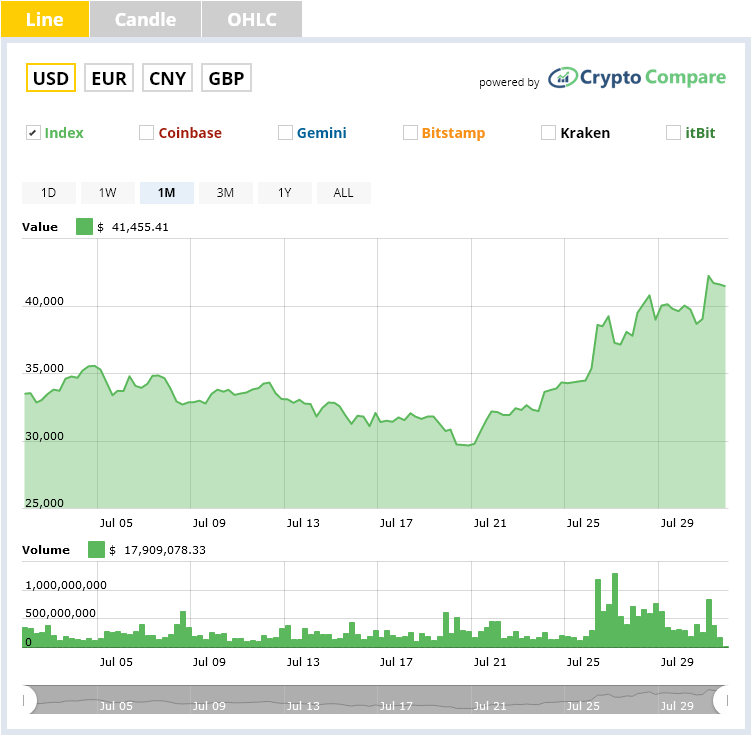
指定したコインに関連付けられたニュースを表示するなど、多彩なウィジェットが魅力の CryptoCompare 。








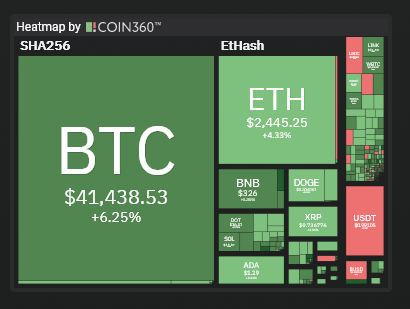
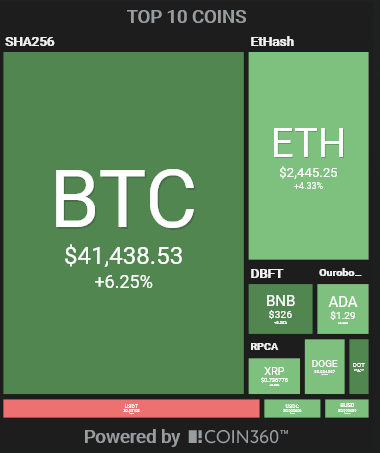
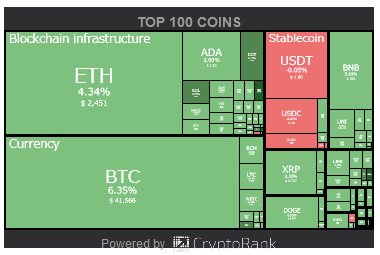
COIN360
COIN360は、ヒートマップが特徴的です。
TOP10だけに絞ることも可能です。



CoinChoice
CoinChoiceでは選択したコインの取引所ごとの価格を表示できます。
アービトラージをする時におすすめですね。

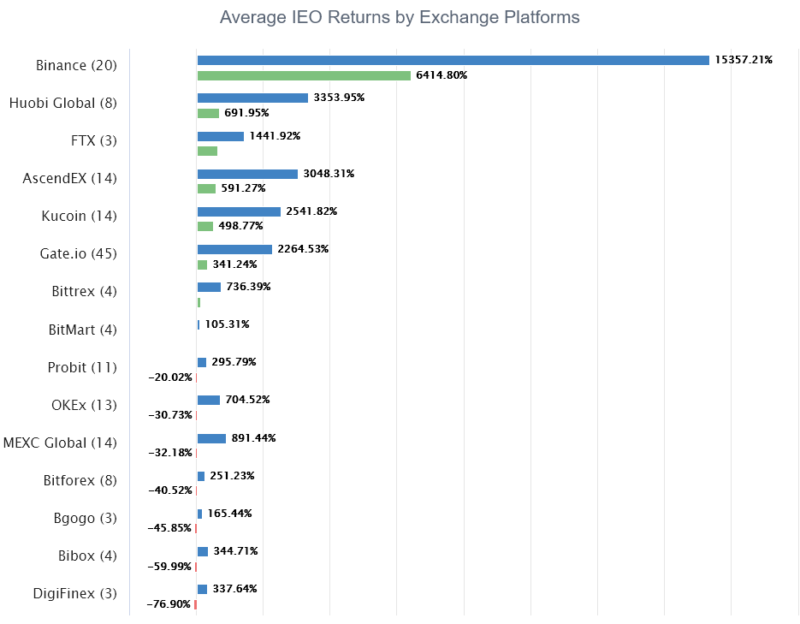
CRYPTORANK
CRYPTORANKでは、IEOのROIを表示できることが特徴です。
マーキーは、ゆったりとして一番みやすいです⬇



Alternative
Alternativeでは、仮想通貨の恐怖&欲望のインデックス指数を表示させることができます。

ブログの表示速度を計測
ウィジェットを追加するデメリットは、サイトが重くなることです。
たくさんウィジェットを取り込むと、画面表示が遅れSEOで不利になることがあります。
ウィジェットを組み込んだら、「PageSpeed Insights」でページの表示速度を必ず確かめましょう。











コメント